What is Automatic.css?
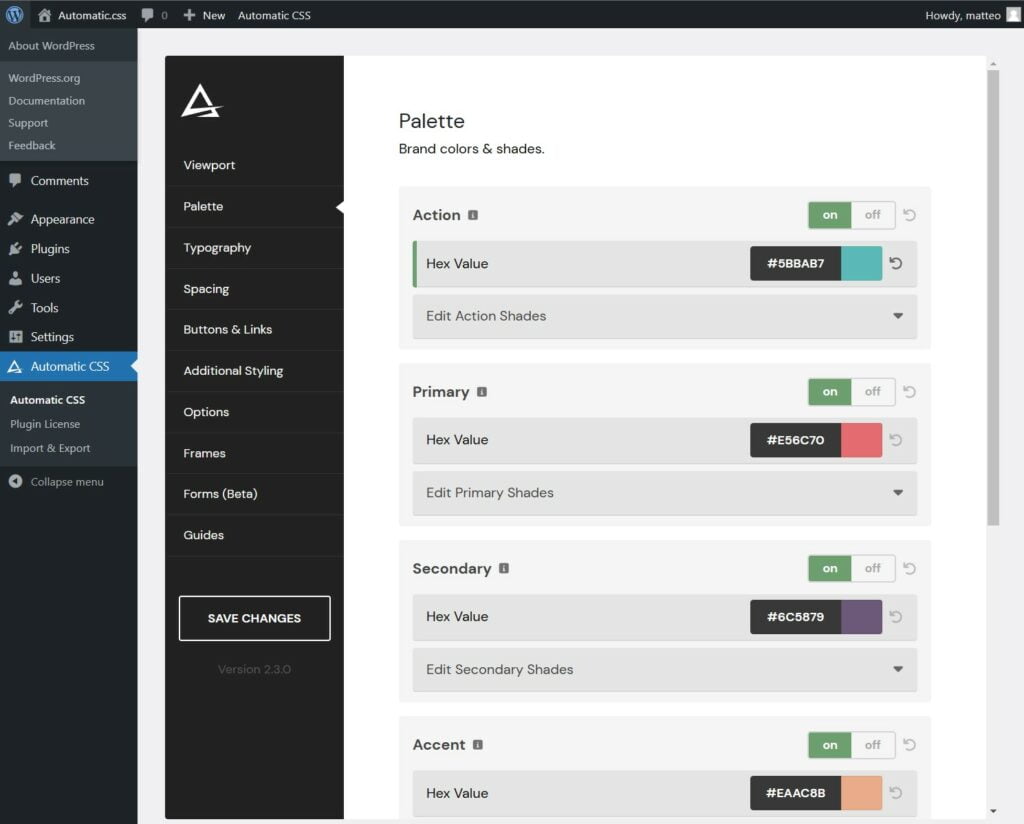
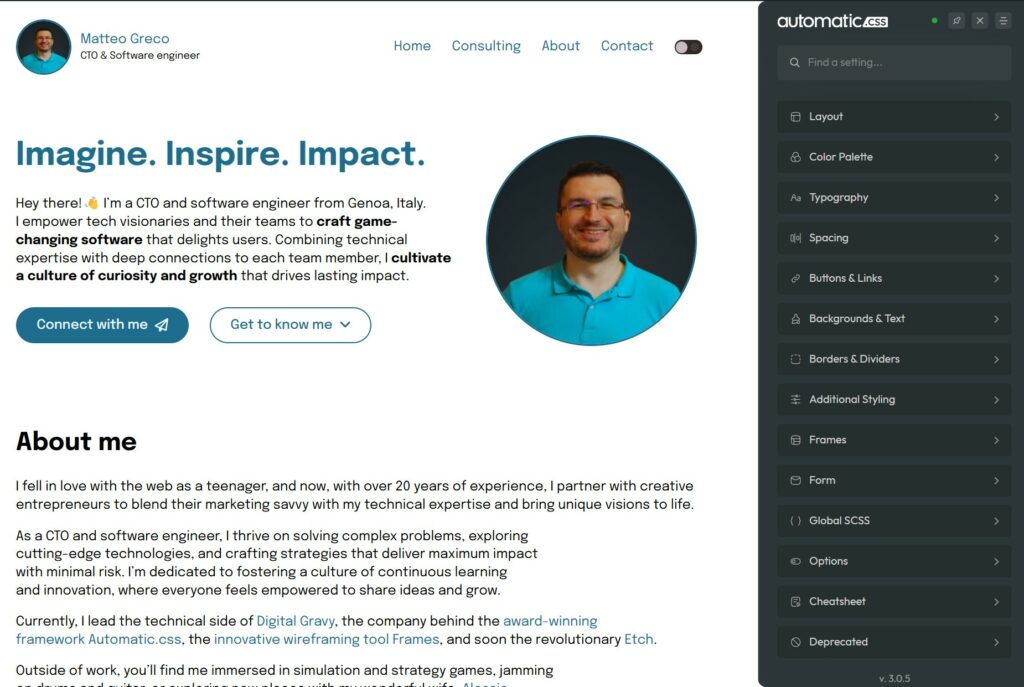
Automatic.css is a highly configurable and extensible CSS framework co-created by Kevin Geary, a WordPress entrepreneur and educator, and me. Designed for professional web designers and developers in the WordPress space, it makes building websites with modern page builders more efficient, scalable and maintainable. The framework features a frontend and builder dashboard for easy configuration, instantly previewing changes without having to save them. It outputs clean CSS classes and variables, and can be stripped down to minimize bundle size. Additionally, it offers workflow enhancements like context menus, style previews, keyboard shortcuts, and Auto BEM.
How did it all start?
Identifying the Pain Points
Kevin and I met through his private community where he shares amazing content for WordPress freelancers and agencies. Back then, I was building websites in Oxygen, either with my wife or for other agencies. Automatic.css was not even a thought.
Why did he want to build a CSS framework? I’ll let him explain:
I initially created Automatic.css to replace another Framework I was using at the time – OxyNinja. There was a lot that I didn’t like about OxyNinja’s inflexibility and lack of maintainability.
Kevin started sharing various CSS snippets in his educational videos. Many designers and developers, including me, used them and wanted a product that included these snippets. Unfortunately, Kevin could only deliver them as a file that users had to copy and manually edit, limiting the framework’s adoption and profitability.
Kevin wanted something more:
I envisioned a UI dashboard for Automatic.css that users could use to adjust various values. At the time, no other CSS framework had a UI for customizing the framework, making ACSS the most flexible available. Without it, ACSS would only be used by a handful of power users.
To build such a dashboard and deliver customized CSS through it required building a WordPress plugin, something Kevin didn’t know how to do. He also needed the infrastructure to sell licenses, manage activations, and deliver the plugin.
So we got talking.
From Prototype to Product: The 1.0 Launch
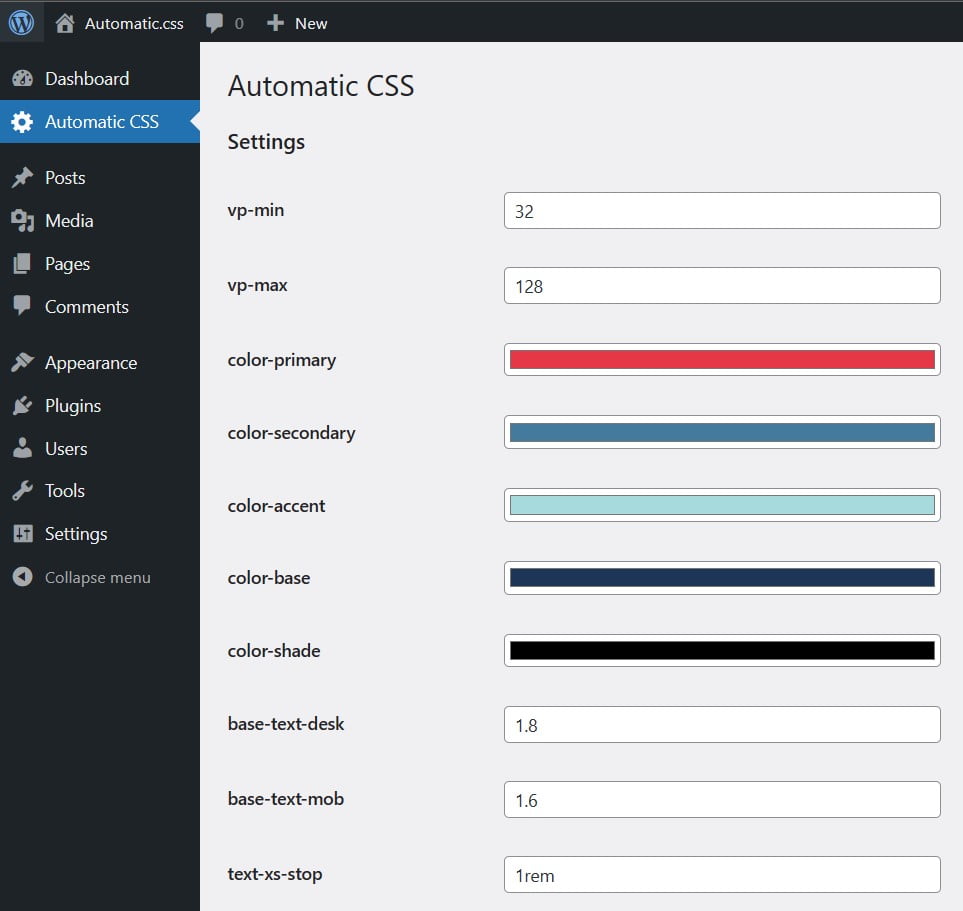
There were lots of ideas, and the first step was to determine their technical feasibility. So, I built a quick prototype. It looked awful, but it did its job.

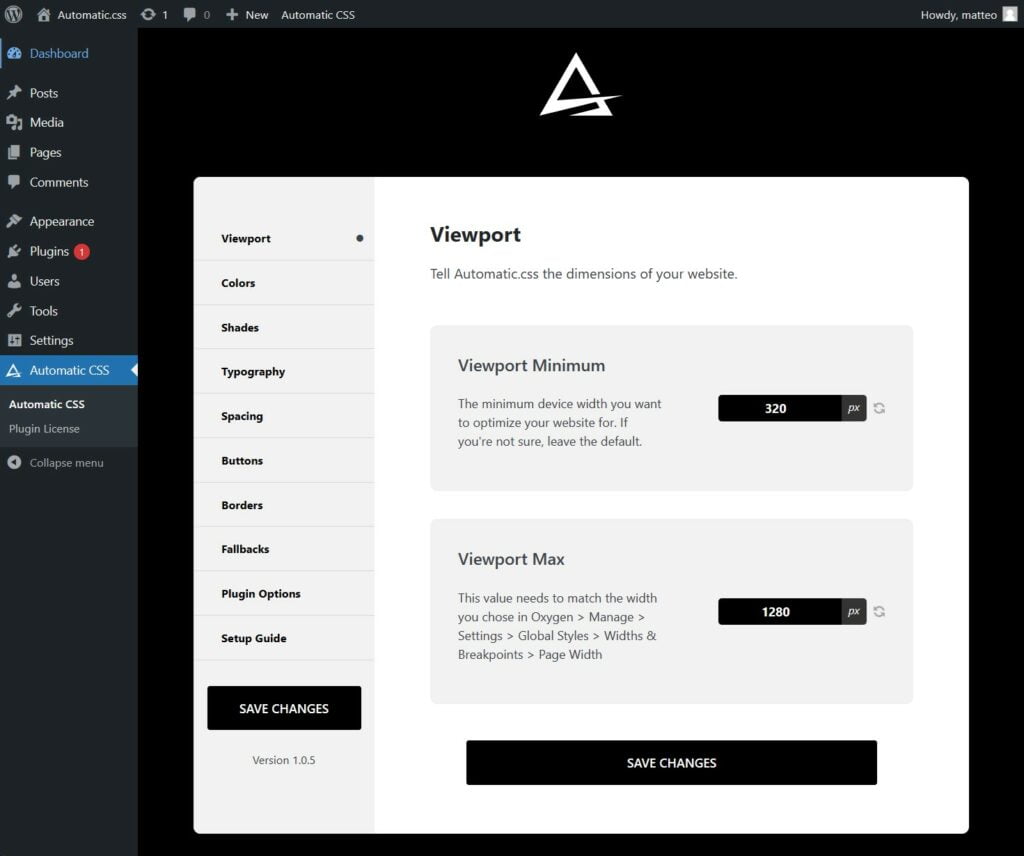
Once the prototype proved workable, we moved on to building a more streamlined version that fully supported the Oxygen builder. Our goal was to release the first version of Automatic.css in time for Black Friday 2021. We made that release date with 10 days to spare.

Taking It to the Next Level: The 2.0 Update
The growing community of Automatic.css users gave us the confidence that we were addressing a real pain point for WordPress website builders, so we kept developing it. After introducing a few smaller features, we decided to pursue the growing market for Bricks Builder and improve the UI to make the dashboard more user-friendly. This challenging project took over three months, culminating in the release of version 2 in August 2022. The community welcomed the update with joy, and we saw a spike in sales during this timeframe.

The product was now well on its way to becoming the most used CSS framework for Oxygen and Bricks builder websites. Black Friday 2022 saw another spike in sales, thanks in part to the release of ACSS’s sister product, Frames, a library of design-ready and accessible wireframes for Bricks Builder.
Elevating User Experience: The Plaster Acquisition
As Automatic.css grew in popularity, a vibrant ecosystem of third-party integrations emerged. One standout tool was Plaster, which added context menus to Automatic.css, making it effortless to select the right CSS class or variable. We were so impressed that we reached out to its creator, Christoph Sanz.
On May 1st, 2023, we finalized an agreement to acquire and integrate Plaster into Automatic.css, offering it to all our users for free, whether they had purchased it or not. As part of the deal, Christoph joined our team part-time to enhance the context menus and develop more workflow tools.
Automatic.css 3.0: A Game-Changing Upgrade
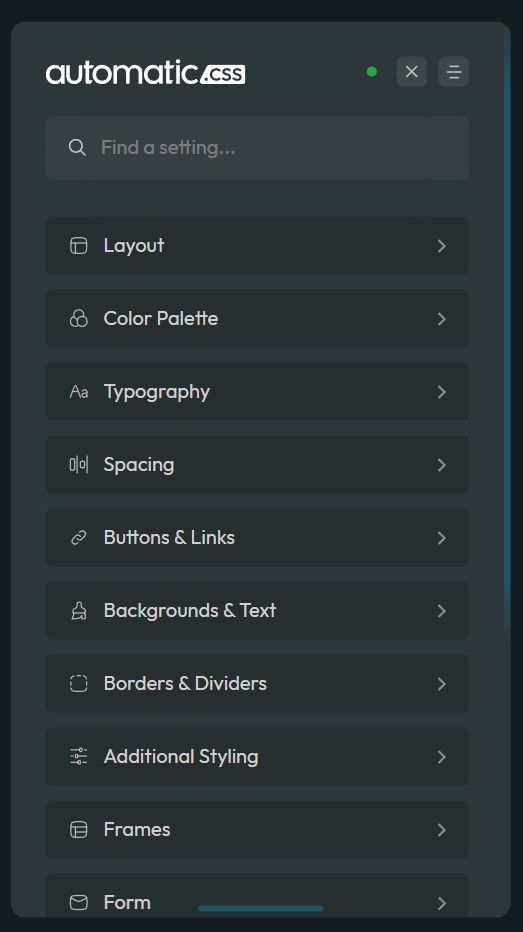
Automatic.css 2.0 was a huge hit, but innovation never sleeps. One persistent challenge was the constant context switching between the Automatic.css dashboard and the page builder. We had to juggle between tabs or switch back and forth, saving changes and risking disruptions to live sites. We thought, “What if we could tweak settings right in the page builder and preview them instantly?”
And so, the vision for version 3.0 was born.

This upgrade was a massive leap from version 2. With a more complex product, enhanced features, and the integration of Plaster, we needed a major overhaul. Building the new UI in vanilla JS was daunting, so we enlisted the help of Woji, Christoph, and his brother Reinhard.
We started sketching ideas in October 2023, iterating tirelessly until the alpha release in March 2024. A public “first look” live stream in April 2024 drew record attendance, and excitement was sky-high. The beta version rolled out later that month, and after a few more tweaks, Automatic.css 3.0 officially launched on June 28th, 2024.
After 9 months of dedicated work, we ensured the new version was not only cutting-edge but also seamless for existing websites. Throughout this journey, our team expanded, Digital Gravy shifted focus to software, and I transitioned from lead developer to CTO.
The outcome
The Automatic.css project succeeded in creating a valuable tool for website builders and finding a market for it. However, here in Italy, we have a saying: “appetite comes with eating”.
It’s clear that ACSS has the potential to become the premier framework for WordPress. That’s the mission we’re currently working toward.
We kept improving the product and looking to break into new markets. We faced numerous challenges, added a new product to the lineup, welcomed more developers to the team, and my role evolved to oversee the entire operation:
Matteo has been pivotal in the success of Automatic.css. From the plugin’s architecture to its development, solving technical conflicts and tying in a completely separate product (Frames): Matteo is the person that all flows through before users ever get to see it. Anyone releasing a software-based product within the WordPress ecosystem can benefit from Matteo’s knowledge and expertise.
Kevin Geary
At the end of 2022, Automatic.css was voted #1 in the Developer Tools category for the WP Awards 2022. We then doubled down in the 2023 WP Awards.